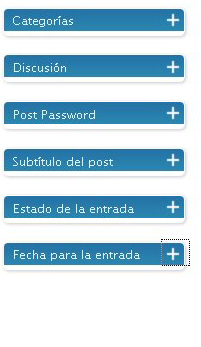
Com hem vist en altre article, WordPress.com disposa de tot un seguit de “bitxets”:
 Si els dubtes d’ús són molt apremiants, potser dedicaré algun post a explicar-los. Però jo recomane endinsar-se en aquest món provant les coses, a poc a poc i sense por.
Si els dubtes d’ús són molt apremiants, potser dedicaré algun post a explicar-los. Però jo recomane endinsar-se en aquest món provant les coses, a poc a poc i sense por.
El que m’interessa ara destacar de tots és el que anomenava “comodí”, perquè serveix per a incloure, amb codi HTML tot allò que no permeten els altres widgets. És el widget de “Texto”. Pots inclouren fins a 9, anant més avall de la pantalla de “widgets”:
Però en pots gastar un de sol i anar posant cosetes. En aquest explicaré com incloure grafies gregues, una imatge amb un enllaç i diferents “banners“… en un sol bitxet de text.
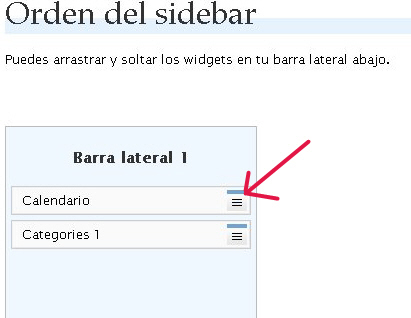
1.Abans de res, hauràs de pujar el widget de text a la barra lateral, com explicava en el post anterior o en aquest tutorial.
2.Després edites el widget clicant sobre el quadret de la dreta:
 Has d’omplir el títol que vols posar i després tot allò que volem incloure:
Has d’omplir el títol que vols posar i després tot allò que volem incloure:
*Per escriure en grec: igual que féiem per a escriure en un article normal (en roig pose el text que heu de substituir per allò que vosaltres voleu posar, és clar):
<font size=”5″ face=”Palatino Linotype”>Μοῦσα Μελπομένη</font>
*Per incloure una imatge amb enllaç (hi ha un widget específic -Flickr- per açò, que ja explicaré):
<a href=”http://mythesgrec.ibelgique.com/muses.htm“><img src=”http://www.ibelgique.com/mythesgrec/melpomene.jpg” height=”350px” width=”200px”></a>
*Per a incloure una imatge sense enllaç:
<img src=”http://www.ibelgique.com/mythesgrec/melpomene.jpg” height=”350px” width=”200px“>
[height i width també ho podeu canviar: són les dimensions que tindrà la imatge en alt i ample, respectivament]
*Per incloure “banners” o pegatines; ací pose dos exemples, però es pot posar el que vulgueu, sempre que disposeu del codi de la imatge i de l’adreça on portarà si cliqueu:
<a href=”http://www.chironweb.org” target=”_blank”><img src=”http://phantom.xtec.net/sgiralt/chiron/img/adheridoachiron.jpg” border=”0″ height=”40″ width=”125″></a><br>
<a href=”http://escribesinfaltas.blogspot.com/“><img src=”http://photos1.blogger.com/blogger2/1923/702609309919384/400/botontransparente.gif” border=”0″><br>
[l’etqueta “target” indica on s’obrirà l’enllaç; si poseu _blank, s’obre en altra finestra: és opcional, si no la poseu, s’obrirà en la mateixa finestra; l’etiqueta <br> o <br/> equival a un salt de línia; no oblideu mai els signes que apareixen i tancar-los sempre: < > ” “…]
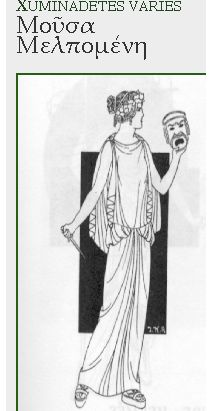
Tot això, editat, quedaria així:
Una nota final: malauradament, hi ha algunes xuminadetes que, ara per ara, no es poden incloure, perquè el senyor WordPress es preocupa per la nostra seguretat (en fi…): són totes aquelles que en el codi porten alguna cosa semblant a <script>, com per exemple, els rellotges, però ja veurem si es pot solucionar…